Hewlett Packard Enterprise
As a visual designer on the Helion User Experience Team my objective was to create a flexible and holistic pattern library and style guide to support HP Helion’s rapidly growing product base. This included expanding and adapting a pre-existing design system to the growing and specific needs of various platforms and products.
The initial pattern set contained brand-defined color choices, typestyles, iconography, as well as some common interaction elements like form fields, headers & footers, menus, buttons, and links.
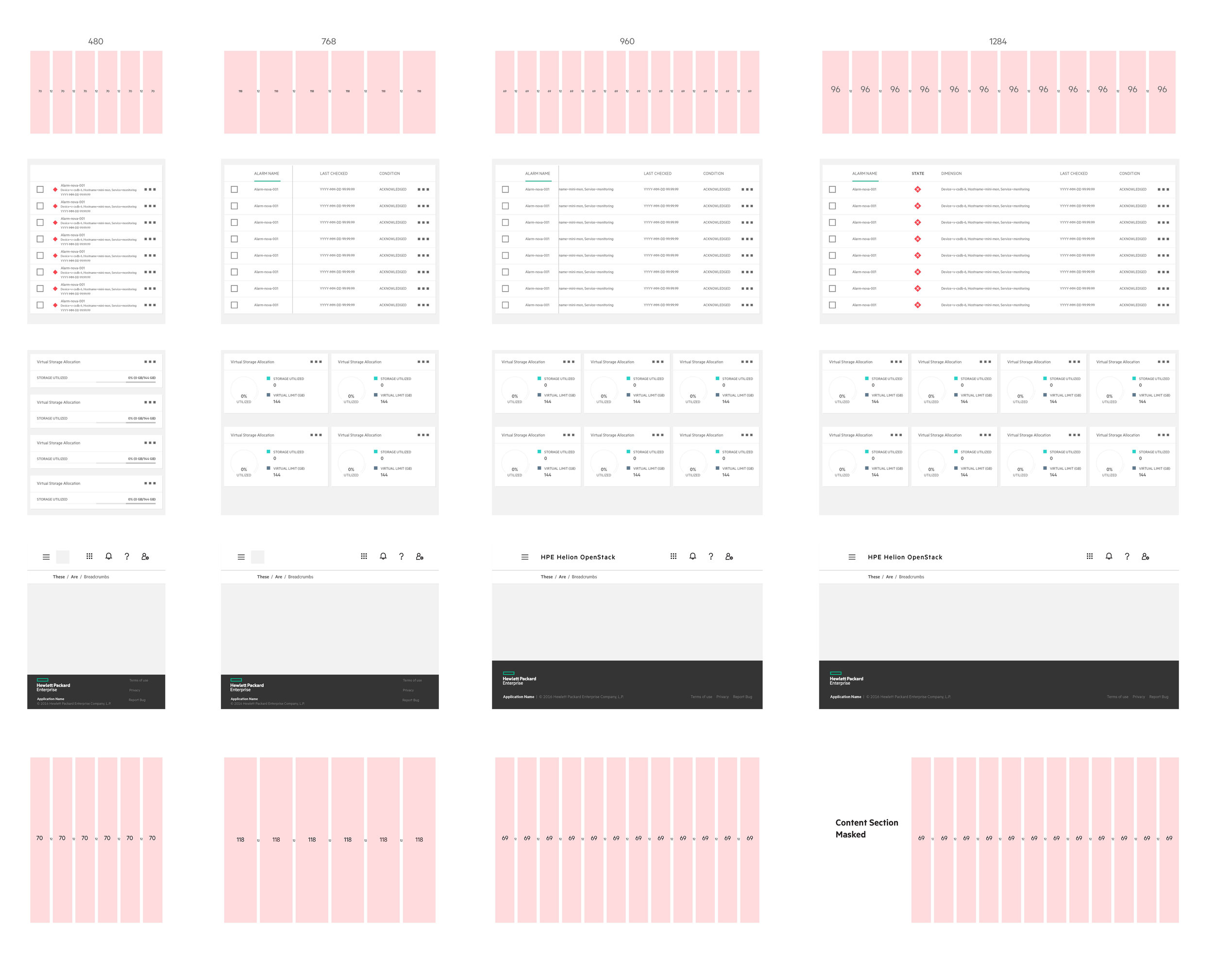
Helion products required a responsive grid focusing on +960 breakpoints. This system was designed to enhance the operator experience in these states by providing persistent UI elements and details important to the current work flow.
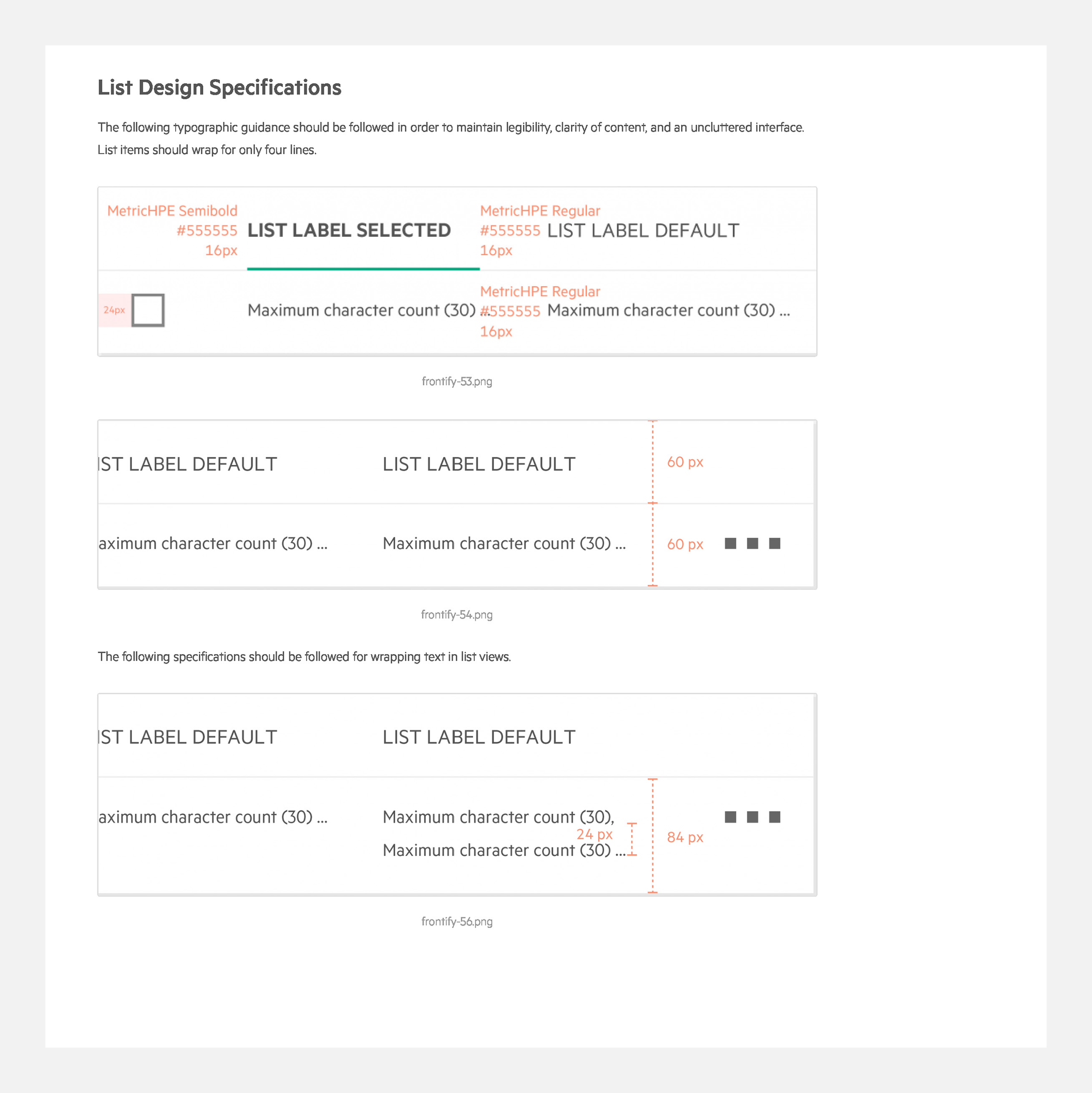
The expanded pattern included various treatments for lists, a sliding detail pane, gauges and graphs for displaying a multitude of product specific datasets, notifications, alerts, a six stop responsive grid, filter/sort functionality, modals, error screens, several navigation options, and tool tips.
In addition to designing the visual treatment for the expanding pattern set, I was also responsible for documenting HPE Helion designs standards in a living styleguide. Through research I decided on Frontify, cloud-based brand management software designed to accomodate growing pattern libraries, collaborative workflows, and painless distribution. Some samples of the documentation can be seen below.